IT블로그를 작성하면서 한 번쯤은 수식을 설명해야할 때가 있는데 매번 캡쳐로 설명하다보면
공간을 크게 차지하는 경우가 있습니다.
식이 복잡하면 복잡할수록 $x^2$를 x^2와 같이 표현하는 것도 한계가 있을 겁니다!
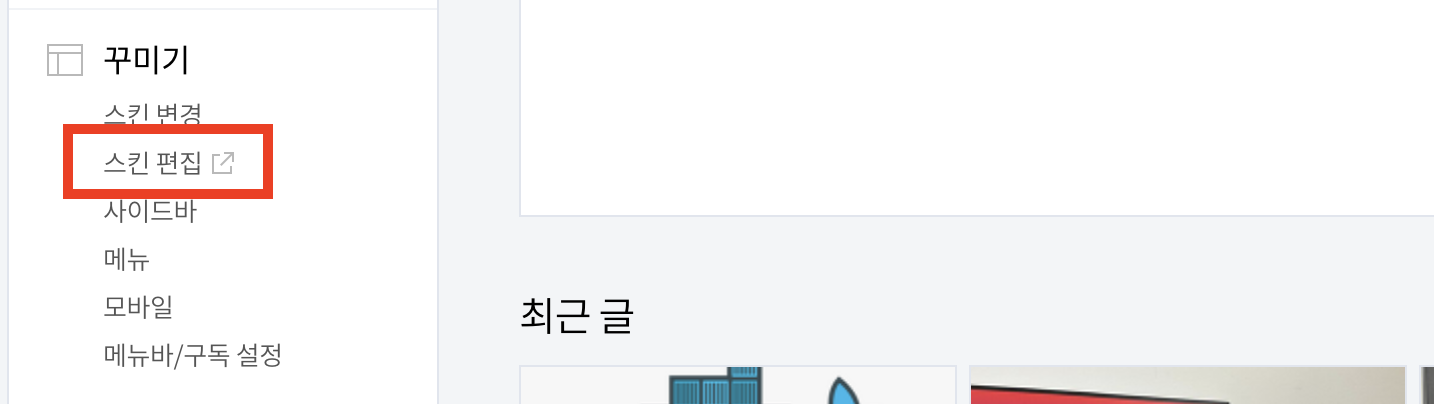
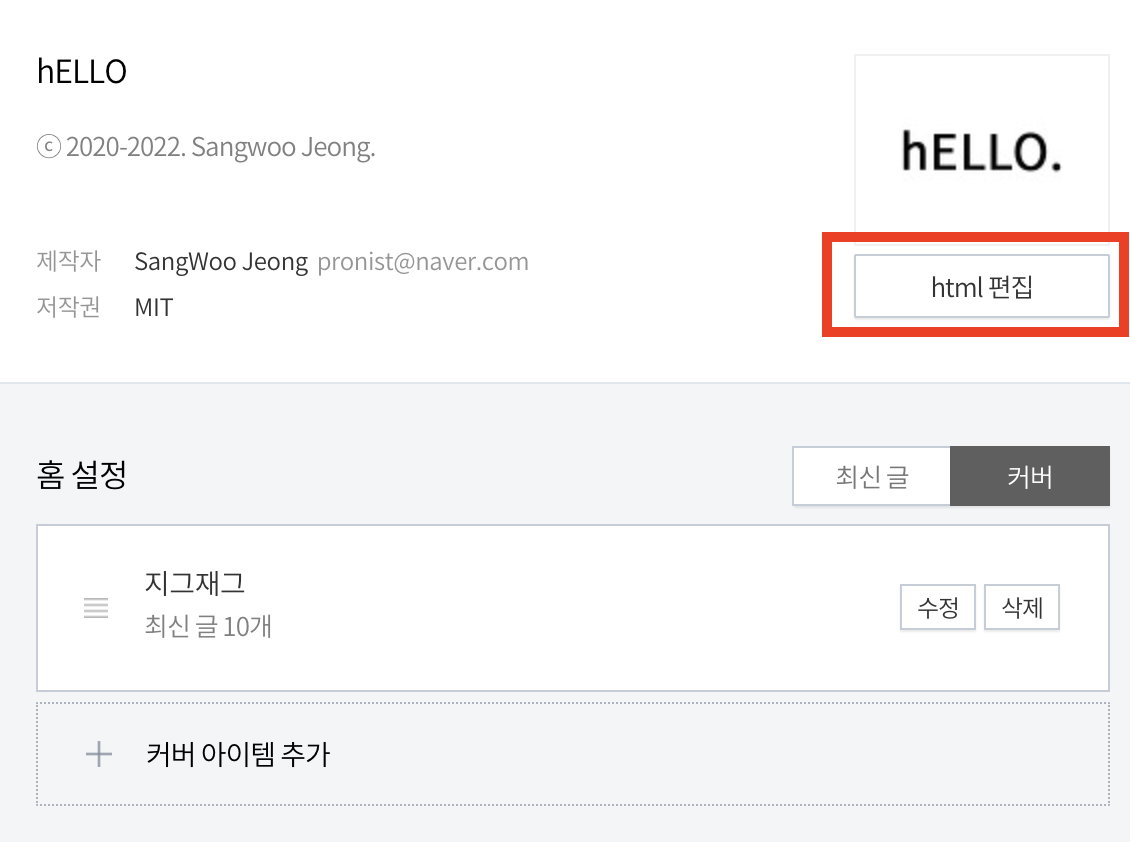
먼저 블로그 관리 창에 들어가셔서 HTML 편집에 아래 코드를 입력해주어야 합니다.
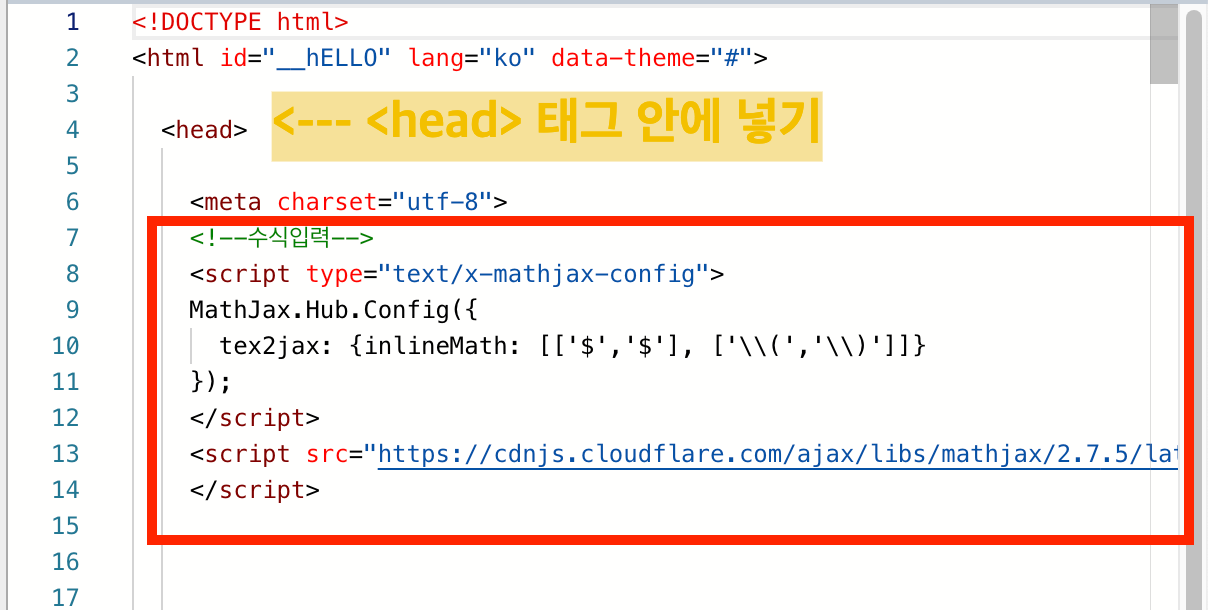
!!<head> 안에 넣어주셔야 합니다.
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}
});
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML">
</script>관리자 홈 > 스킨 편집 > html 편집 > 코드 입력

↓

↓

↓

사전 작업은 다 끝났습니다!
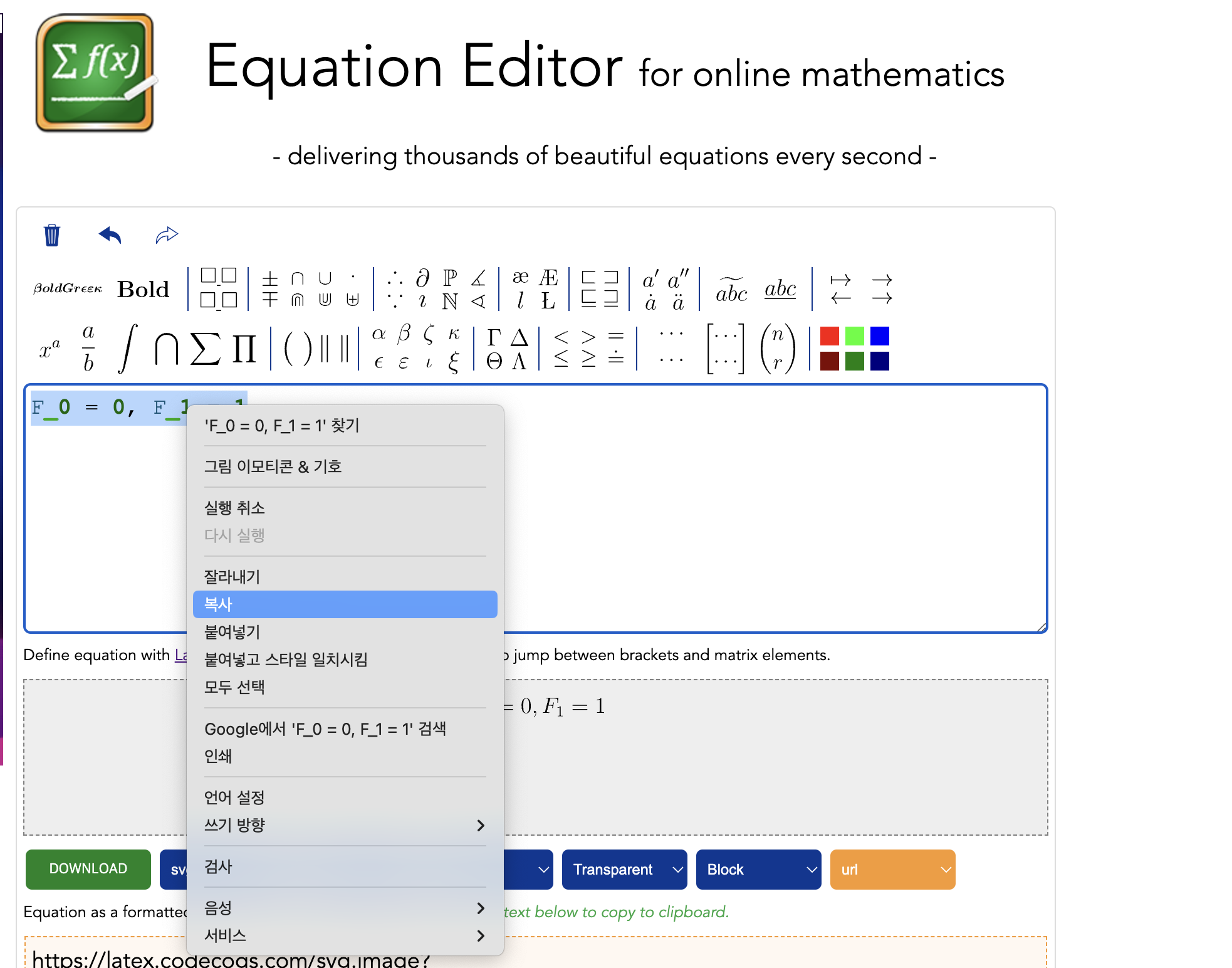
이제 수식입력 사이트에서 자신이 원하는 식을 쓴 후 그 식을 복사 합니다.
제가 쓰는 수식 입력 사이트는 codecog라는 사이트 입니다.
Equation Editor for online mathematics - create, integrate and download
Download svg gif png pdf emf 5 pt 9 pt 10 pt 12 pt 18 pt 20 pt 50 80 100 110 120 150 200 300 Transparent White Black Red Green Blue Inline Block WordPress phpBB Tiny Wiki url url encoded xml pre doxygen html latex Equation as a formatted string for inclusi
editor.codecogs.com

다음 식을 $ $이 두개로 감싸주면 됩니다.
$F_0=0, F_1=1$$F_0=0, F_1=1$
두 개로 감싸면 가운데정렬이 됩니다.
$$F_0=0, F_1=1$$$$F_0=0, F_1=1$$
수식이 여러줄이라면 $사이에 /begin{align*}와 /end{align*}를 또 끼워주면 됩니다.
$ \begin{align*} F_0 = 0 \\ F_1 = 1 \end{align*} $$ \begin{align*} F_0 = 0 \\ F_1 = 1 \end{align*} $
'Tips' 카테고리의 다른 글
| Terminator 출력 라인 늘리기 (0) | 2025.03.14 |
|---|---|
| 백준-Github 연동 후 자동 커밋 방법 (0) | 2024.08.06 |
| [ubuntu 22.04] 해상도 오류 해결 방법 (0) | 2024.06.01 |
| ubuntu22.04에서 chrome remote desktop 연결하기 (0) | 2024.05.30 |
| 우분투에서 에어팟프로2 연결하기 (0) | 2023.07.27 |
 >
>
